Verwendung von Heat Maps im Google Looker Studio

Tageszeit und Wochentag Auswertung aus Google Analytics Kennzahlen
Bei der Analyse von Webseitendaten spielt das Verständnis darüber, wann und wie Nutzer Ihre Website besuchen, eine entscheidende Rolle. Unser Google Looker Studio Template bietet eine intuitive und effiziente Lösung, um genau diese Fragen zu beantworten. Durch die gezielte Analyse von Uhrzeiten und Wochentagen können wir Muster im Nutzerverhalten erkennen und unsere Marketingstrategien entsprechend anpassen.
Mit dem Einsatz unseres speziell entwickelten Templates im Google Looker Studio gelingt es Ihnen, die umfassenden Daten aus Google Analytics nicht nur einfach zu erfassen, sondern auch effektiv zu visualisieren. Dieses Template ermöglicht es, schnell zu erkennen, zu welchen Zeiten Ihre Webseite am häufigsten besucht wird und an welchen Wochentagen die Aktivität am höchsten ist. Eine solche detaillierte Analytics-Analyse von Uhrzeit und Wochentag liefert wertvolle Einblicke, die Sie nutzen können, um Ihre Inhalte und Werbeaktionen gezielter und kosteneffizienter zu gestalten.
Wozu sind die Informationen wichtig?
Bekanntermaßen bietet Google Ads die Möglichkeit, die Werbeschaltung auf Wochentage und Uhrzeiten auszurichten. Wenn wir also die Hauptzeiten der Besucher identifizieren können, sind wir in der Lage unsere Werbung optimal auszurichten – wir sparen also unterm Strich entsprechendes Budget zu nicht relevanten Zeiten ein.
Wie erfolgt die Konzeption für einen Looker Studio Report?
Die Definition der relevanten Kennzahlen ist dabei nicht schwierig, wenn die Analytics Dimensionen und Metriken bekannt sind. Die Überlegung zur geeigneten grafischen Umsetzung und Visualisierung hingegen schon.
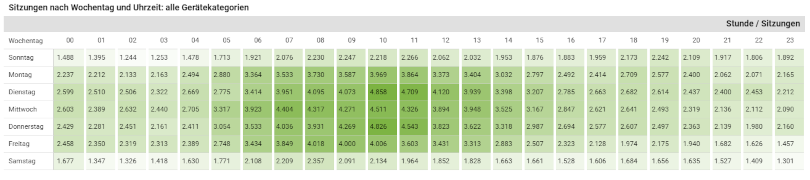
Wir haben uns dafür entschieden eine Pivot Tabelle aufzubauen und diese per Heatmap Funktion entsprechend einzufärben. Dazu noch ein Filter für Gerätekategorie und Seitenpfadebene erstellt und das Ergebnis sieht schon recht ordentlich aus.
Wenn die Grundidee einmal steht kann der Bericht sehr einfach modifiziert werden und so haben wir gleich noch zusätzlich eine Tabelle für die Kalenderwoche und den Monat erstellt.

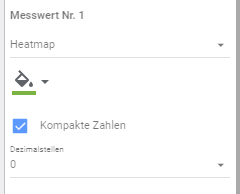
Bei der Heatmap Funktion des Google Looker Studios werden in einer Zahlentabelle die Kennzahlen automatisch eingefärbt. Hier kann die Grundfarbe vorgeben werden. Im Standard ist diese auf blau eingestellt – bei TILL.DE muss das natürlich grün sein. Das Looker Studio erkennt automatisch den jeweils höchsten und niedrigsten Wert in der Zahlenkolonne. Beim höchsten Wert wird die Zelle am dunkelsten eingefärbt, die niedrigsten Werte erhalten dann entsprechend eine abgestufte helle Hintergrundfarbe.
Die Pivot Tabelle im Google Looker Studio bietet die Möglichkeit die Metriken von zwei Dimensionen in einer Tabelle abzubilden. Einmal auf Zeilenebene und einmal in der Spaltenebene. Damit lässt sich also unser Vorhaben Tageszeiten und Wochentage auf Basis der Sitzungen darzustellen optimal umsetzen. So können wir auch direkt noch Saisonalitäten auswerten und visualisieren.
Der Rest ist Fingerfertigkeit beim Umgang mit dem Google Looke Studio, hier hilft natürlich die Übung mit dem Tool – oder ein Training von TILL.DE ;-).
Schritt für Schritt Anleitung:
- Erstellung einer Google Analytics Datenquelle für Eure Webseite
- Sollte die Datenquelle bereits existieren kann es notwendig sein, diese einmal zu aktualisieren, da nicht alle verwendeten Felder von Anfang an in GA4 zur Verfügung standen.
- Verknüpfen der Google Analytics Datenquelle mit dem Looker Studio Report
- Diagramm hinzufügen: Pivot Tabelle mit Heatmap
- Auswahl Zeilendimension: Wochentag
- Auswahl Spaltendimension: Stunde
- Auswahl Messwert: Sitzungen
- Bei Bedarf: Aktivieren der Gesamtsumme
- Sortieren Zeile 1: Wochentag – Aufsteigend
- Sortieren Spalte 1: Stunde – Aufsteigend
- Unter dem Reiter “Stil” die Farbe für die Heatmap auswählen
- Kopie des fertigen Diagramms erstellen
- Auf der kopierten Tabelle zusätzlich den Filter “Gerätekategorie enthält mobile” einstellen
- Interaktionsfeld für Datum auswählen und hier auf “dieses Jahr” einstellen
- Interaktionsfeld für Filter auswählen und hier “Seitenpfadebene 1” einstellen
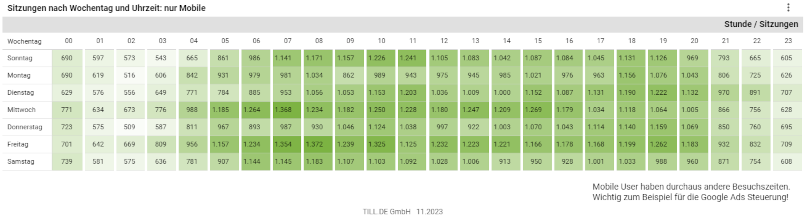
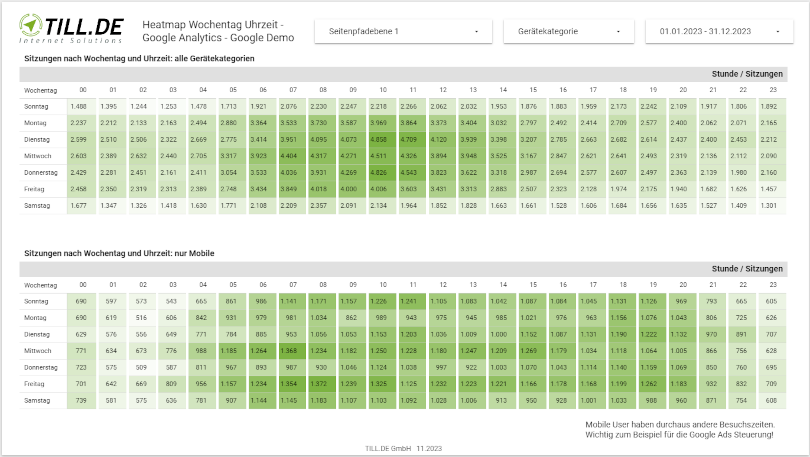
Den unten dargestellten Bericht haben wir auf Basis des Google Analytics Demo Accounts, also dem Google Merchandise Store, erstellt. Ihr müsst also Eure eigene Google Looker Studio Datenquelle mit Eurem Analytics Account erstellen und verknüpfen, wenn Ihr die Auswertung für eure eigene Webseite erstellen möchtet.

Das Interessante bei dieser Auswertung ist, dass sich die Besuchszeiten von mobilen Usern doch deutlich von den Besuchszeiten der Desktop User unterscheiden!